html5怎么设置等分网格?使用AmazeUI实现等分网格案例!
- 前端
- 猿友
- 0
今天小编通过在私信中看到很多小伙伴们让我来讲讲有关于html5中的AmazeUI框架,那么今天小编就来和大家讲讲有关于:“html5怎么设置等分网格?”这个问题的相关内容吧!
本文主要介绍了 AmazeUI 等分网格的实现示例,分享给大家,具体如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>等分网格</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<meta name="mobile-web-app-capable" content="yes">
<link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="Amaze UI"/>
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png">
<meta name="msapplication-TileColor" content="#0e90d2">
<link rel="stylesheet" href="assets/css/amazeui.min.css">
</head>
<body>
<div>
<ul>
<li><img src="http://s.amazeui.org/media/i/demos/bing-1.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-2.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-3.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-4.jpg" /></li>
</ul>
<ul>
<li><img src="http://s.amazeui.org/media/i/demos/bing-1.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-2.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-3.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-4.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-1.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-2.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-3.jpg" /></li>
<li><img src="http://s.amazeui.org/media/i/demos/bing-4.jpg" /></li>
</ul>
</div>
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="assets/js/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="assets/ie8/jquery.min.js"></script>
<script src="assets/ie8/modernizr.js"></script>
<script src="assets/js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script src="assets/js/amazeui.min.js"></script>
</body>
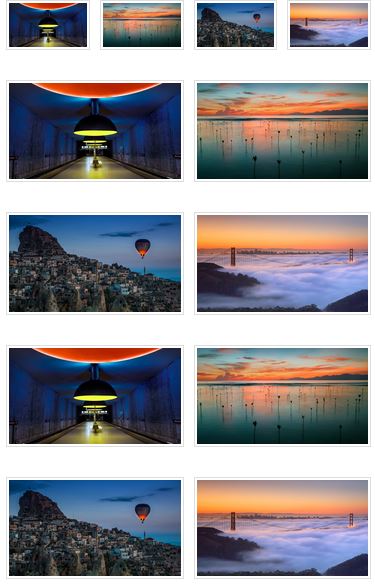
</html> 效果图:

通过上面这篇文章的分享想必大家对于:“html5怎么设置等分网格?”这个问题有了不少的了解,有感兴趣的小伙伴们可以在W3Cschool中进行更全面的学习和了解!
免责申明:本站发布的内容(图片、视频和文字)以转载和分享为主,文章观点不代表本站立场,如涉及侵权请联系站长邮箱:xbc-online@qq.com进行反馈,一经查实,将立刻删除涉嫌侵权内容。




